How to make tool tips
SuperTables allows you to create custom tooltips that can be shown when you hover over a row or a specific column. To create a tooltip follow this guide.
Step 1: Open Configuration
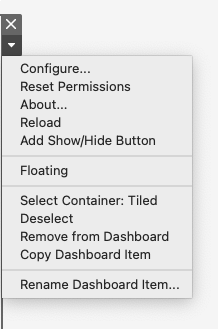
Click on the container that has SuperTables running. This will display an arrow that you can click to open a menu. Upon opening the menu, click the 'Configure...' option to open the configuration panel for SuperTables.

To open the configuration panel, simply click 'Format extension' in the Marks pane.

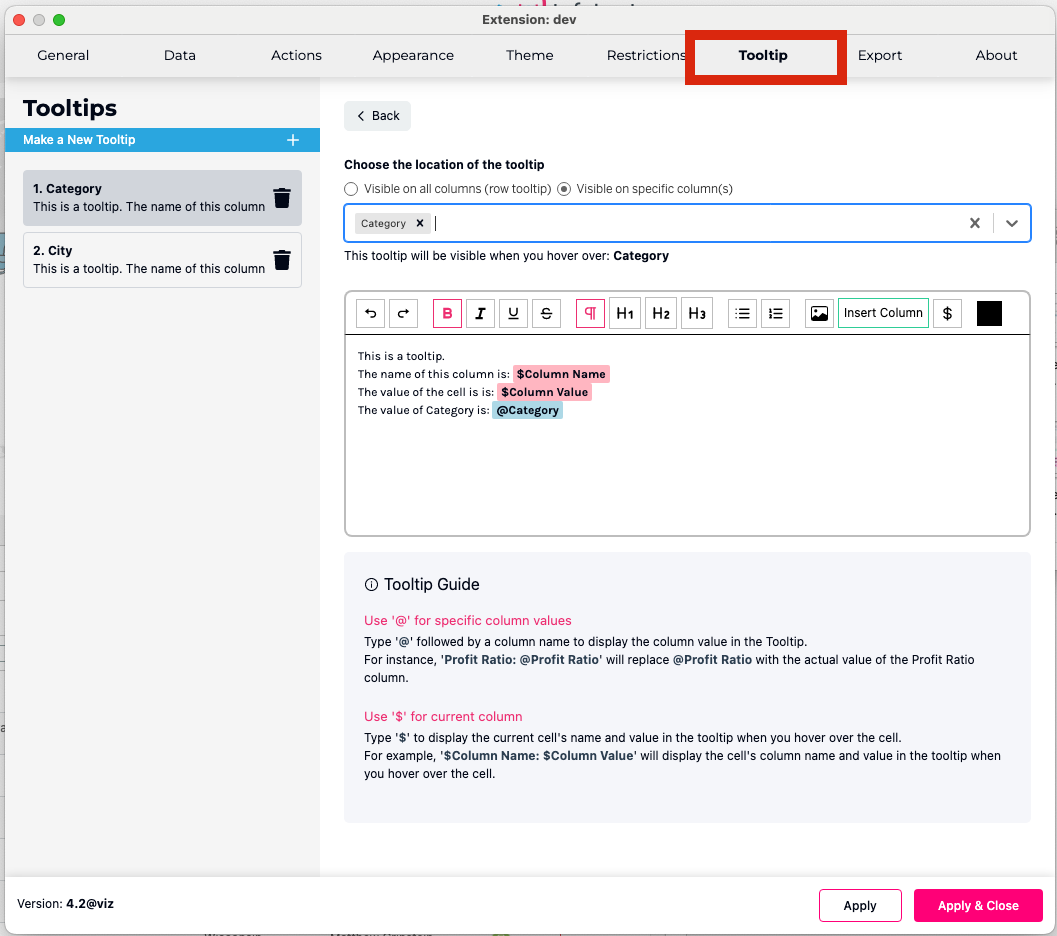
Step 2: Navigate to the Tooltip tab

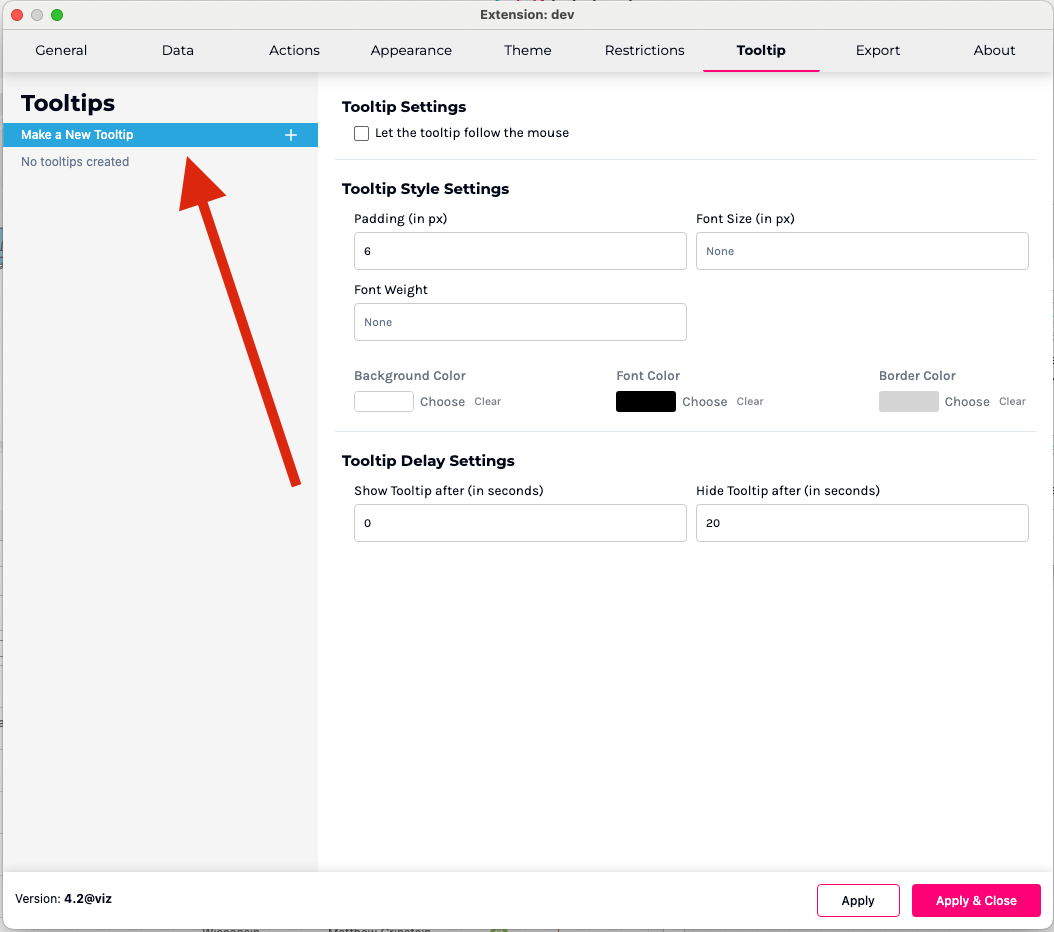
Step 3: Click make a new tooltip
On the left side of the Tooltip tab. There is a button that says make a new tooltip. Click make a new tooltip on there.

Step 4: Make your tooltip
Choose the location of your tooltip first, for the purpose of this guide we are going to use visible on all columns(row tooltip) but you can also make the tool tip only visible on specific oclumns.

Configure your tooltip

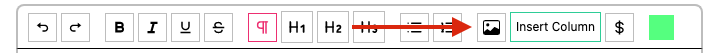
Our tooltip creator uses a familiar rich text editor style for formatting the text inside of the tooltip.
1: Adding a column name or value to your tool tip: Type '$' to display the current cell's name and value in the tooltip when you hover over the cell. For example, '$Column Name: $Column Value' will display the cell's column name and value in the tooltip when you hover over the cell.
2: Inserting a specific column: Type '@' followed by a column name to display the column value in the Tooltip. For instance, 'Profit Ratio: @Profit Ratio' will replace @Profit Ratio with the actual value of the Profit Ratio column.
3: Coloring your text: You can use the right most color picker to color your text a specific color.
4: Inserting images: Your tooltip can also contain images. This can be done by clcikign the image icon.

Additional Options
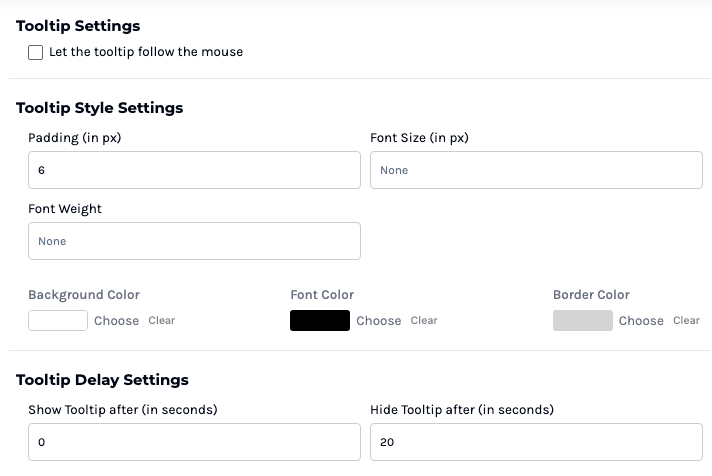
On the main screen there are general options for tooltips that apply to all of the tooltips. These options determine the appearance and style of the tooltip.

Let tooltip follow mouse: Clicking on the makes the tooltip follow the mouse instead of appear and remaing stationary.
Make tooltip interactive: Selecting this option allows the user to copy text inside of the tooltip.
Padding: Determines padding of the tooltip.
Font Size: Font size of all the text inside of the tooltip by default 12px. You can also change the font text size of each separately by highlighting the text and then using the font size dropdown menu to change the font size value.
Font weight: Determines the boldness of the text inside the tootip by default something.
Background Color: Determines the background color of the tooltip, by default white.
Font Color: Determines the Font color of the tooltip, by default black.
Border Color: Determines the Border color of the tooltip, by default grey.
Last updated