Setup & Layout
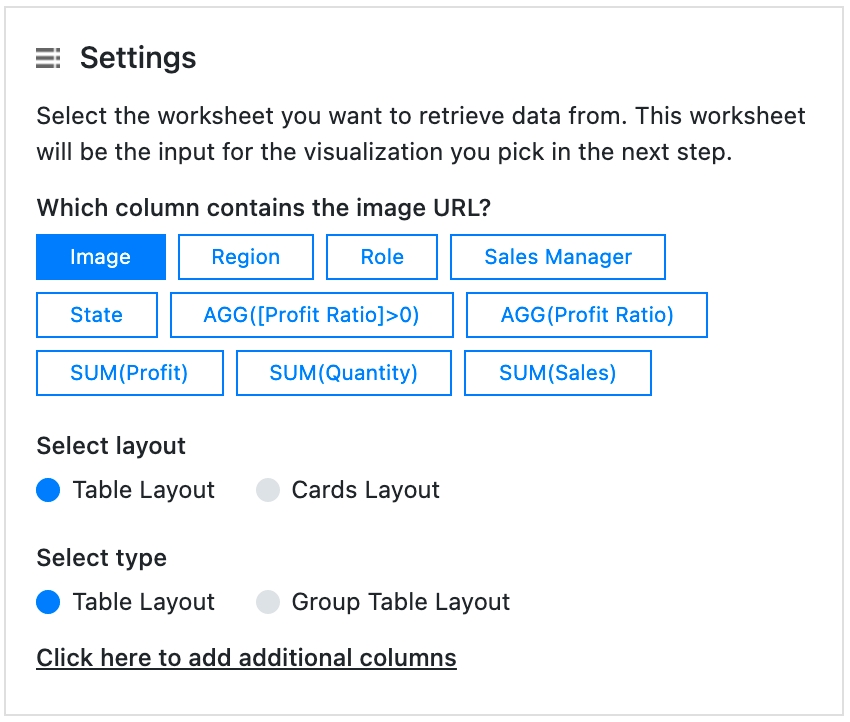
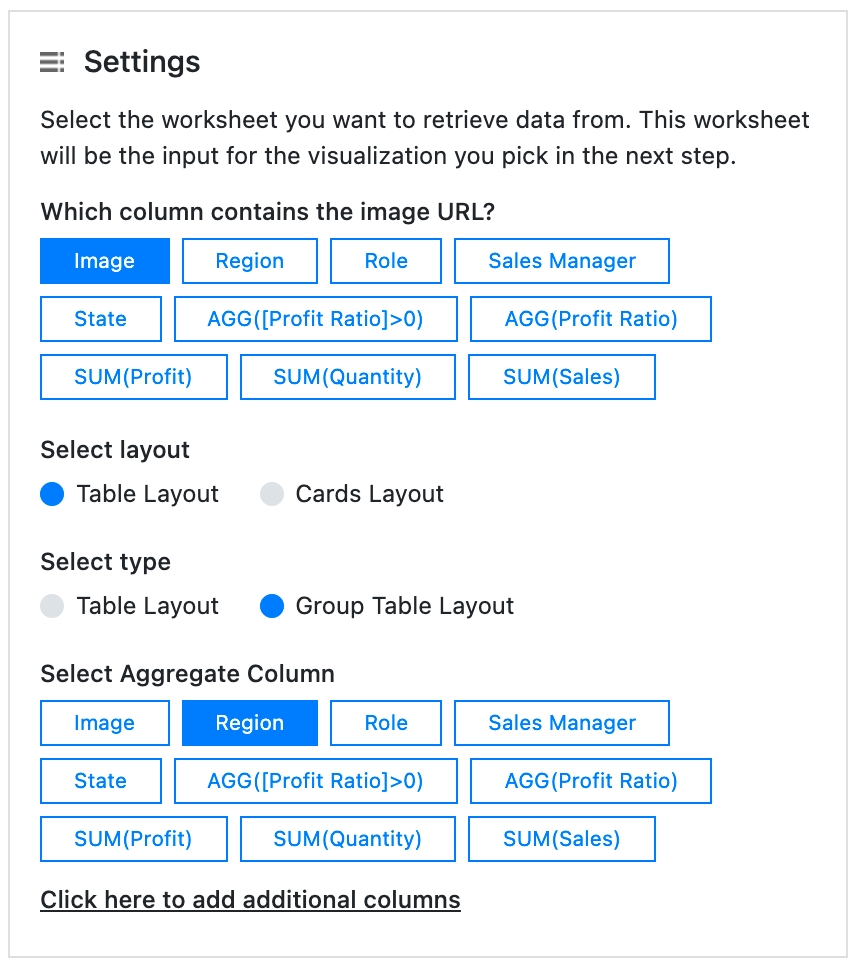
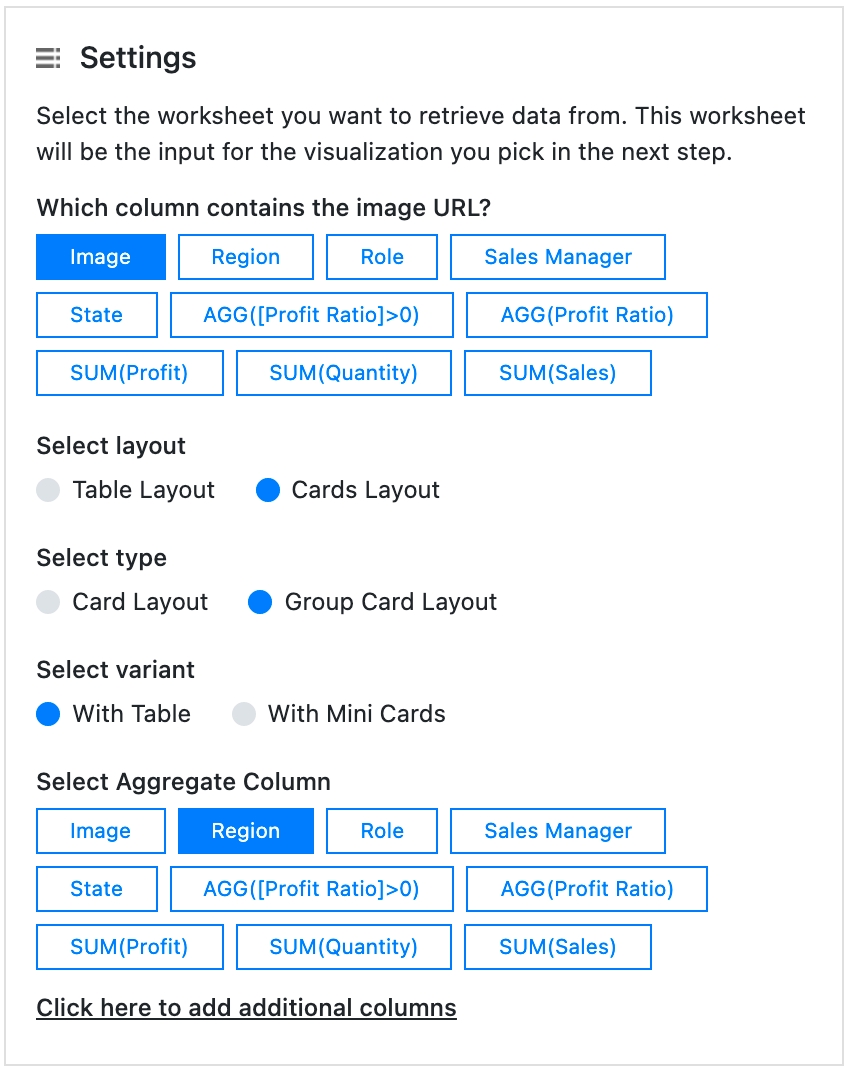
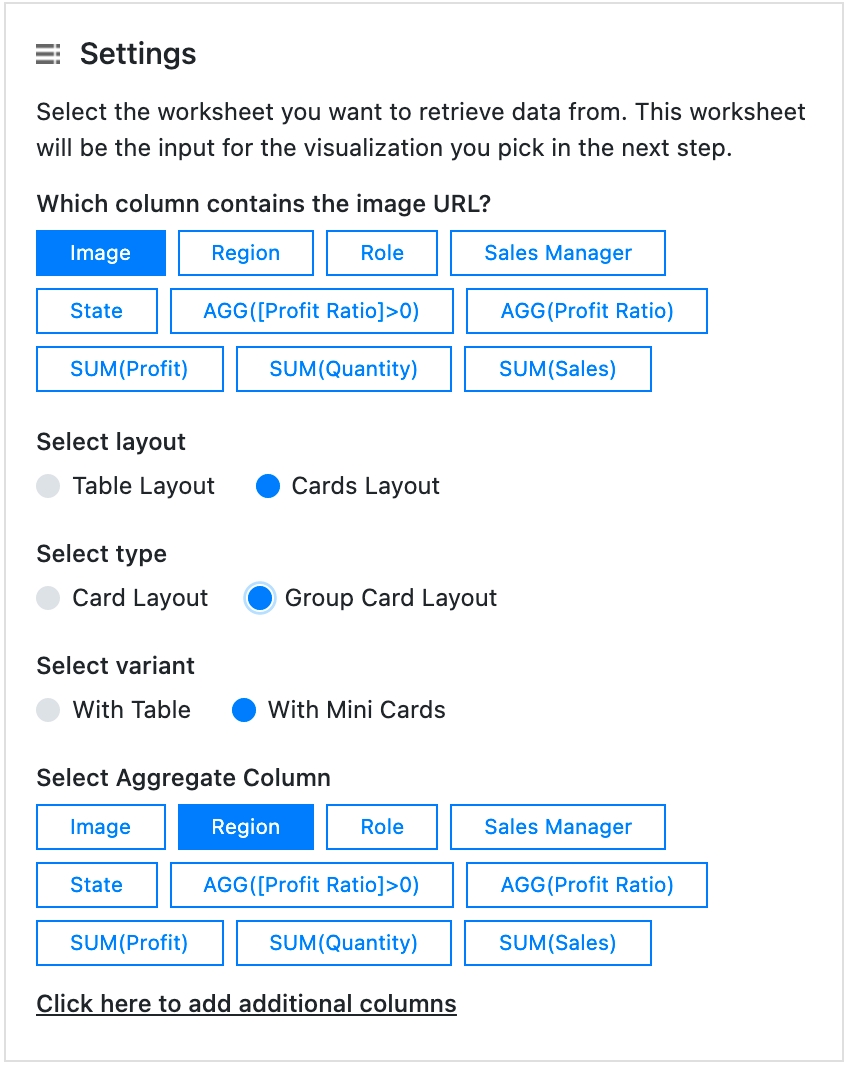
Which column contains the image URL?
Choose the column that contains the Image URL. This setting is crucial for the PictureThis extension. You can see the list of fields (dimensions and measures) that are available on the datasheet you selected in the previous step. Just select the dimension that holds the url to your image. This must be a “http://” or “https://” url that is free accessible and not password protected. The image must be of the format jpg, png or gif.
Select layout & Select Type
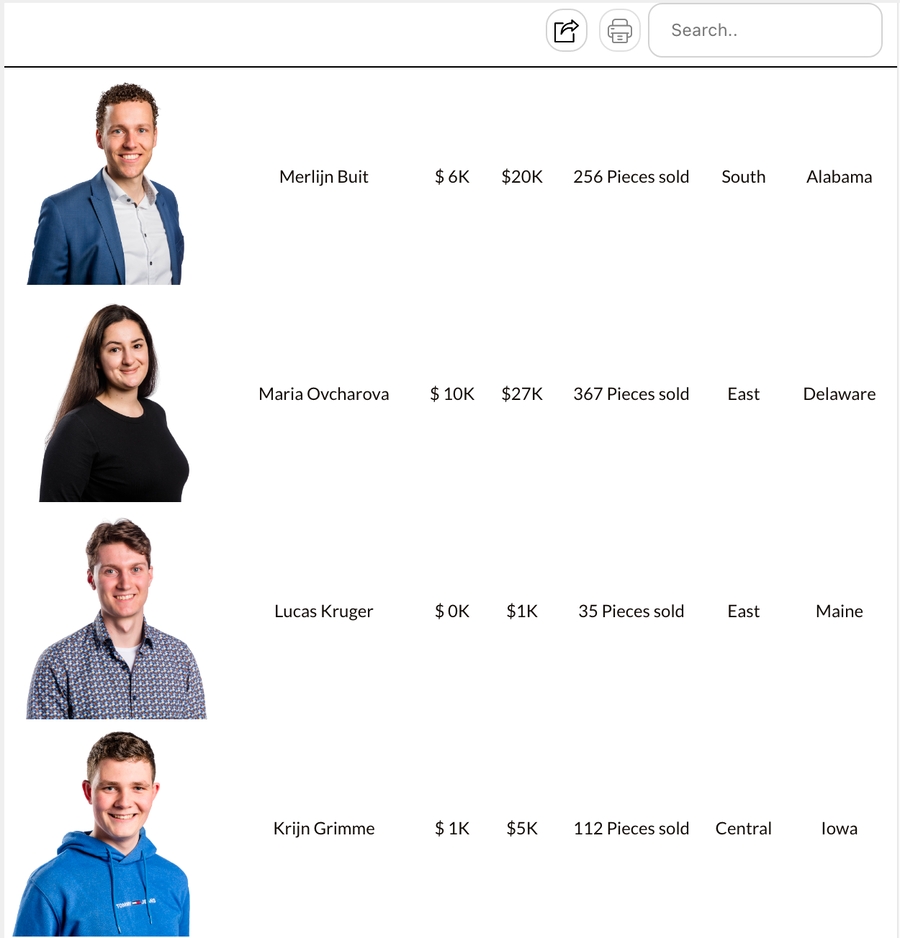
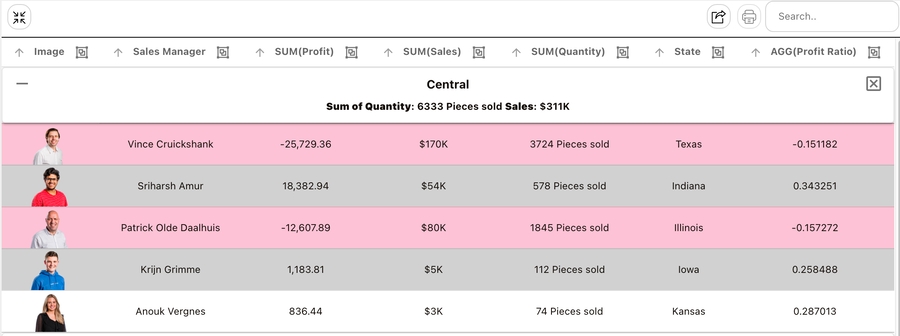
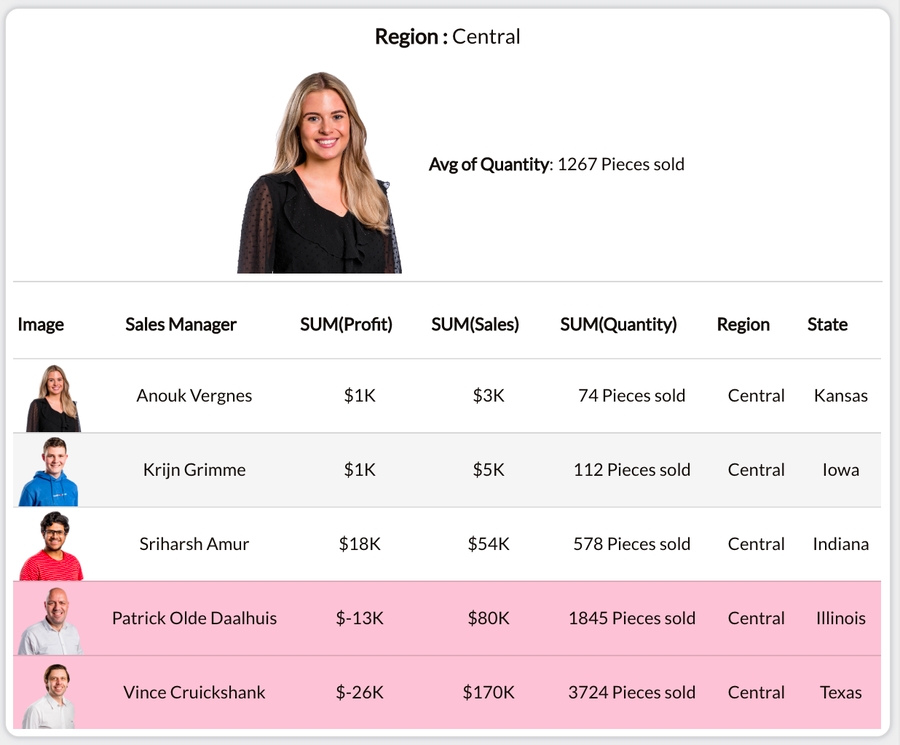
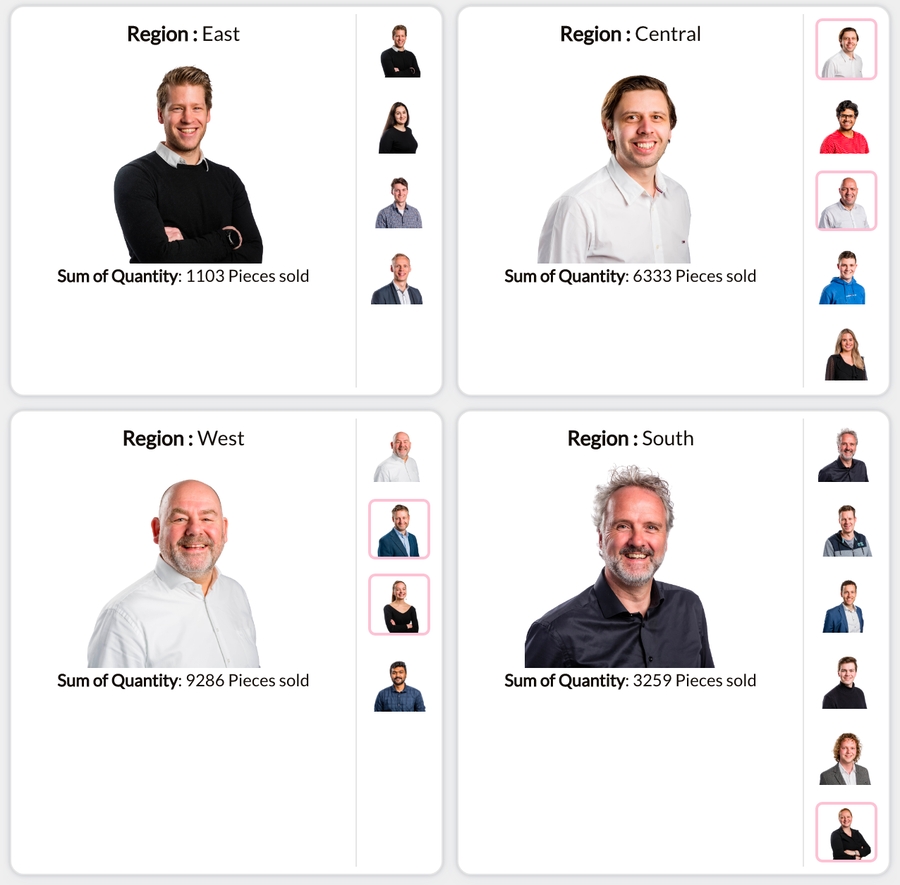
PictureThis offers 2 layouts: ‘Cards Layout’ and ‘Table Layout’. Both these layouts offer various variants. Below you will find the details about each layout
Last updated