Legend
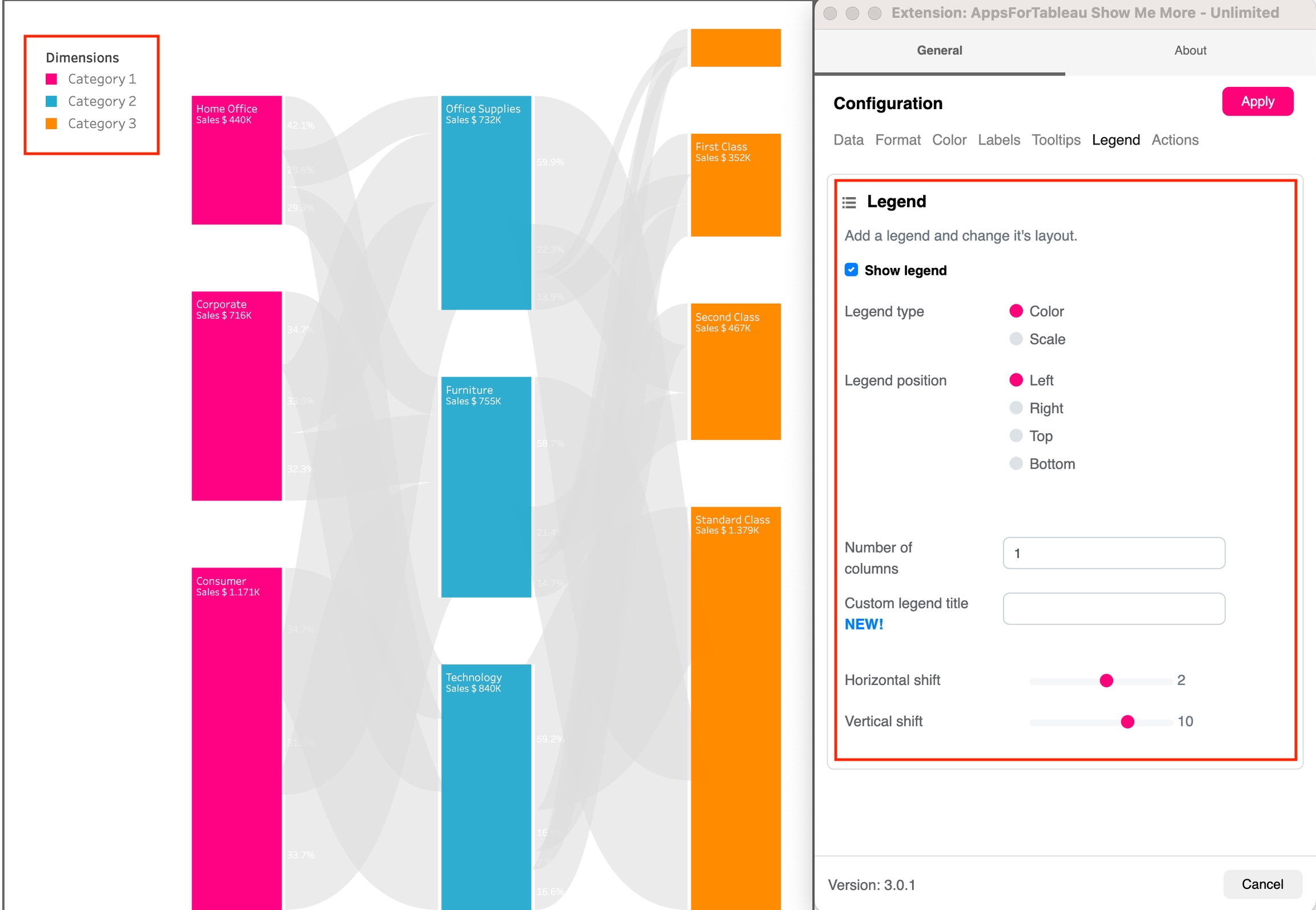
To have a legend in your Sankey Diagram, tick the ‘Show legend’ button. When having a large selection of dimensions, it may be of benefit to using a colour legend to display.

Use the circle to open the colour pallet to change your scale color.
Choose between a Color legend to elaborate on the used colors or a Scale legend to visualize the size of nodes and links. Color legends will show the configured dimension alongside their color. The scale legend shows a reference bar with a specific value for referential purposes.
Choose where your legend will be. Left, Right, Top(color only) & Bottom (color only). Every Sankey Diagram could be different, change to give your dashboard the best look. This way you can match the Sankey diagram to the rest of your dashboard.
Have the scale showing from High – Low or Low – high
Decide how many columns the color legend should show in your view. This will help with the look of your Sankey Diagram.
Use the slider to adjust the position horizontally of your Legend. Use this to get your legend in the perfect position.
Use the slider to adjust the position vertically. This could allow you to have more text shown in your view.