Format
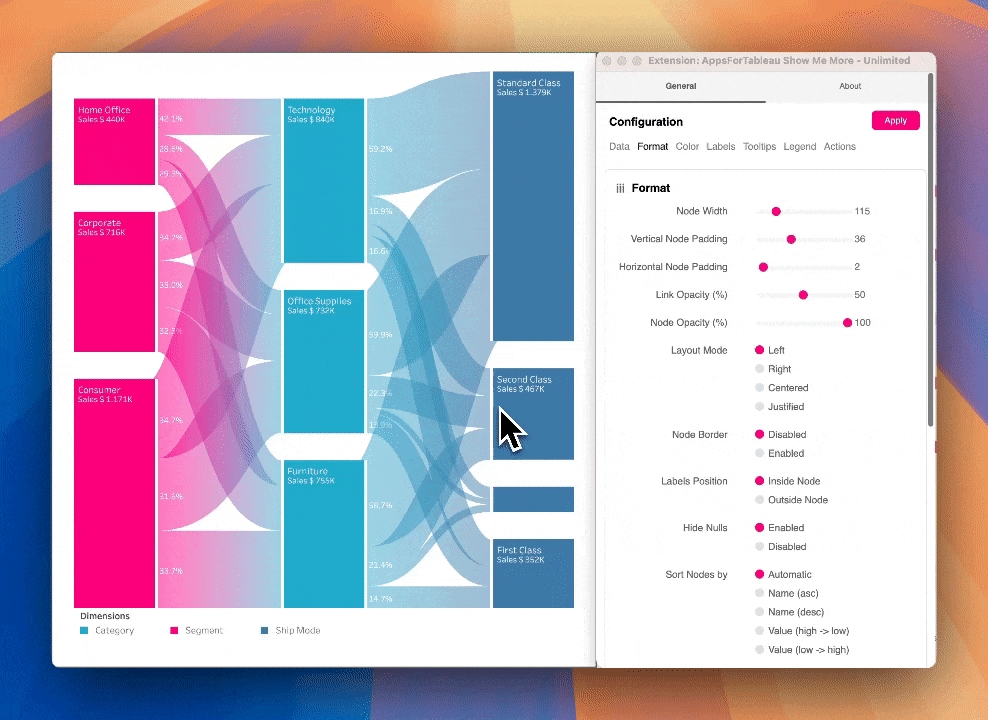
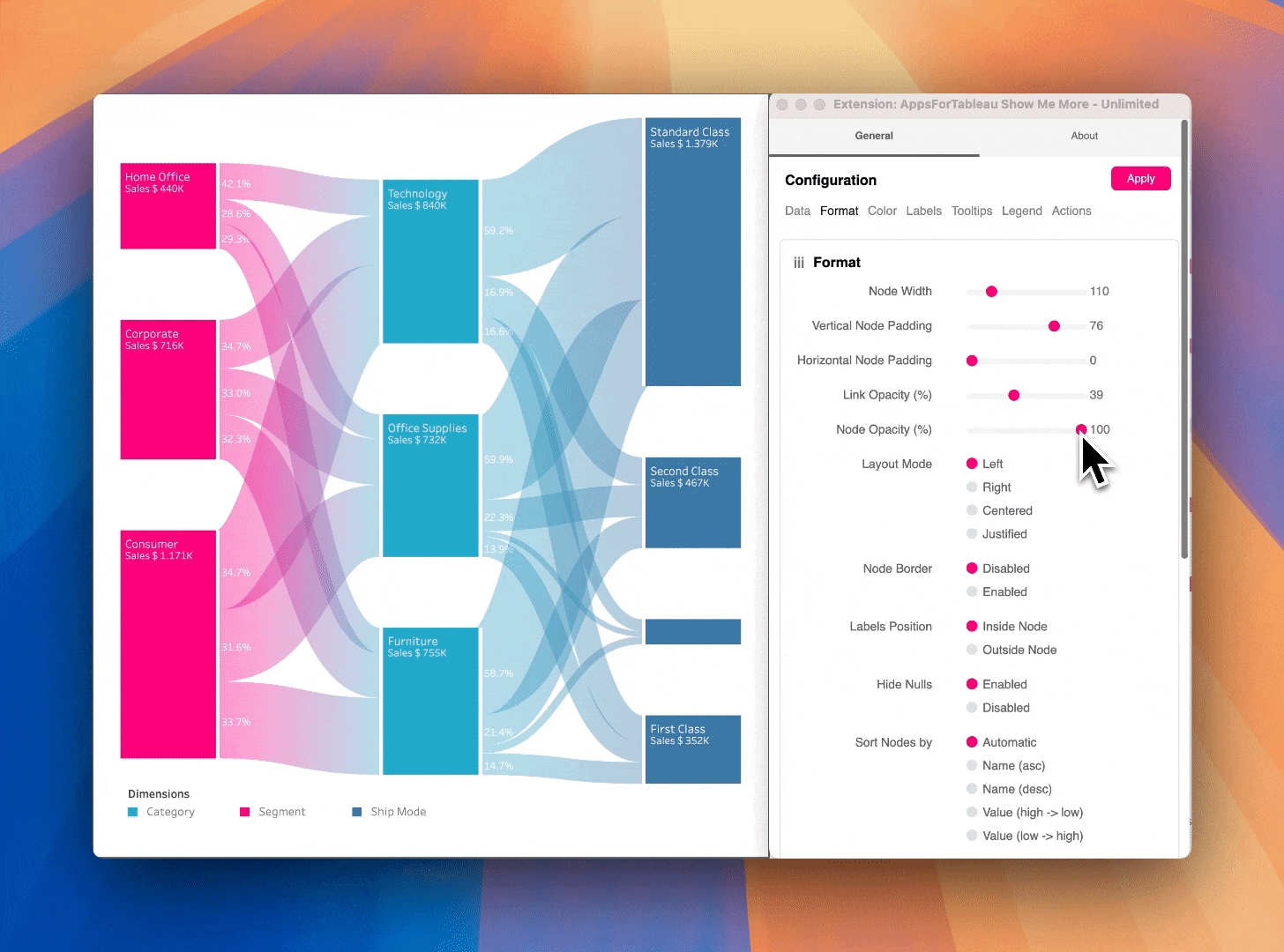
Node Width
You can adjust the width of your nodes by using the slider. This will also adjust the size and shape of your links to fit the view. If you choose to display labels in your Sankey diagram, this option controls the width to fit your content.

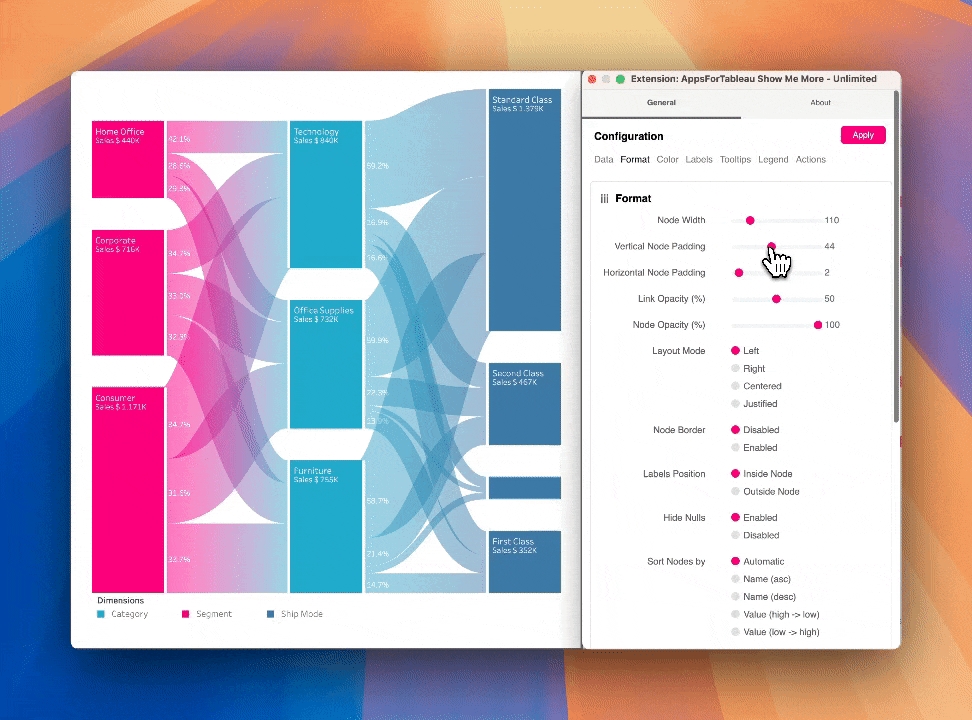
Node Padding
Use the slider to adjust vertical padding between nodes for consistent spacing.

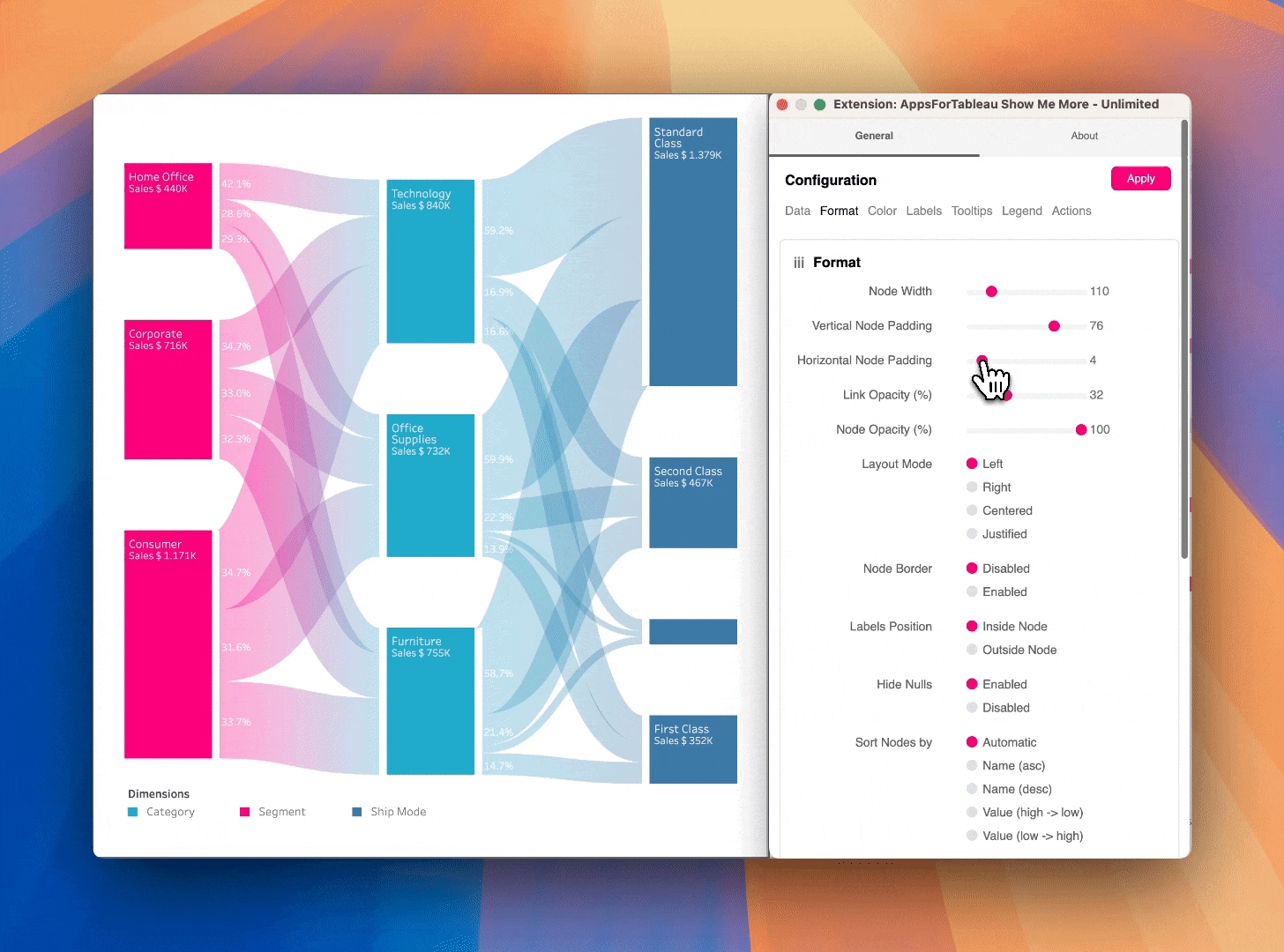
Horizontal Node Padding
Increase or decrease the horizontal padding (whitespace between the nodes and the links) using the slider. This will ensure an equal space between each node and the link horizontally.

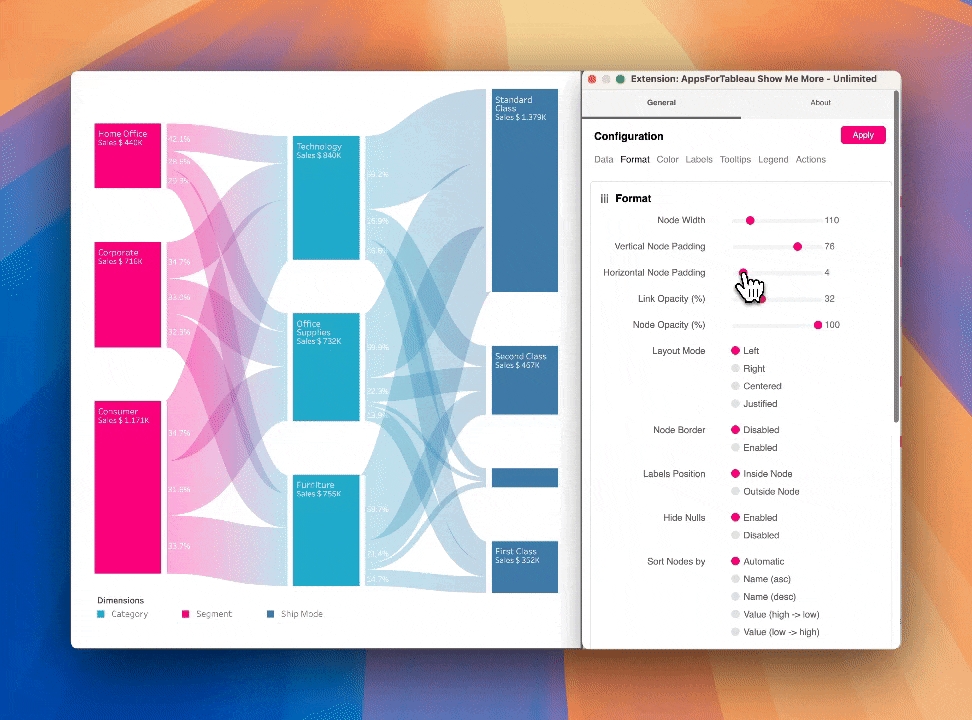
Link Opacity
Increase and decrease the link opacity (transparency) using the slider. 100 will give full opacity (zero transparency). Transparency is a great feature for visualizing overlapping links. The intensity and colour blending indicates the overlap of links so your flows remain visible and understandable for the end user.

Node Opacity
Increase and decrease the node opacity using the slider. 100 will give full opacity (zero transparency).

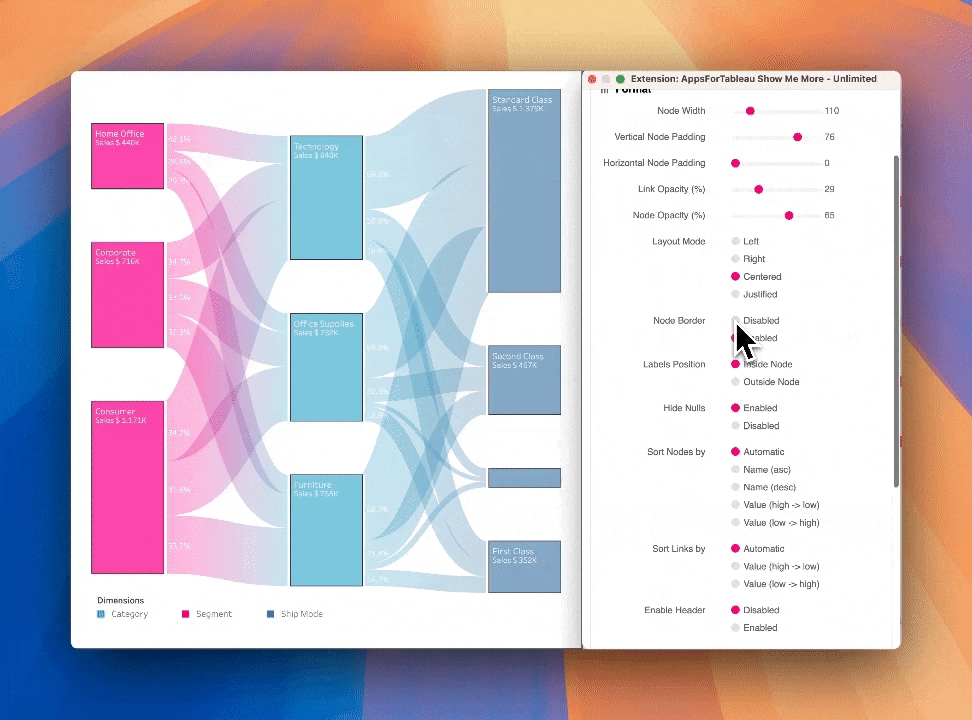
Layout Mode
Change the layout of your nodes by choosing one of the 4 layout options.
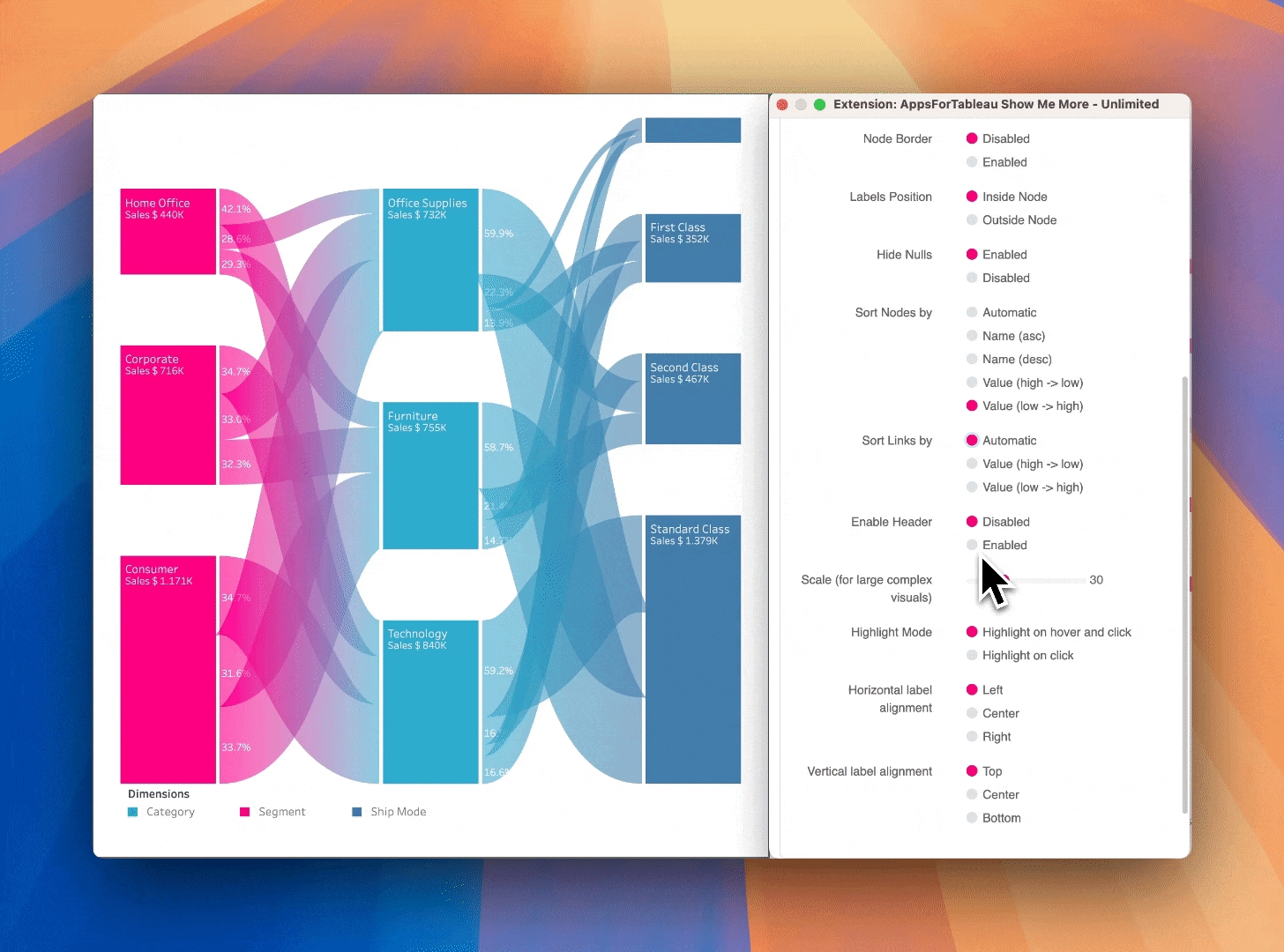
Node Border
Hit ‘Enabled’ to give all your nodes a border to make them more stand out with the background.

Labels position
Decide the position or your node's label being inside or outside your node.
Hide Nulls
You can hide all nulls by clicking on 'disabled'. The image demonstrates how you can have connections from column 1 to column 4 with null values in columns 2 and 3. Nodes can also start and end on different levels.

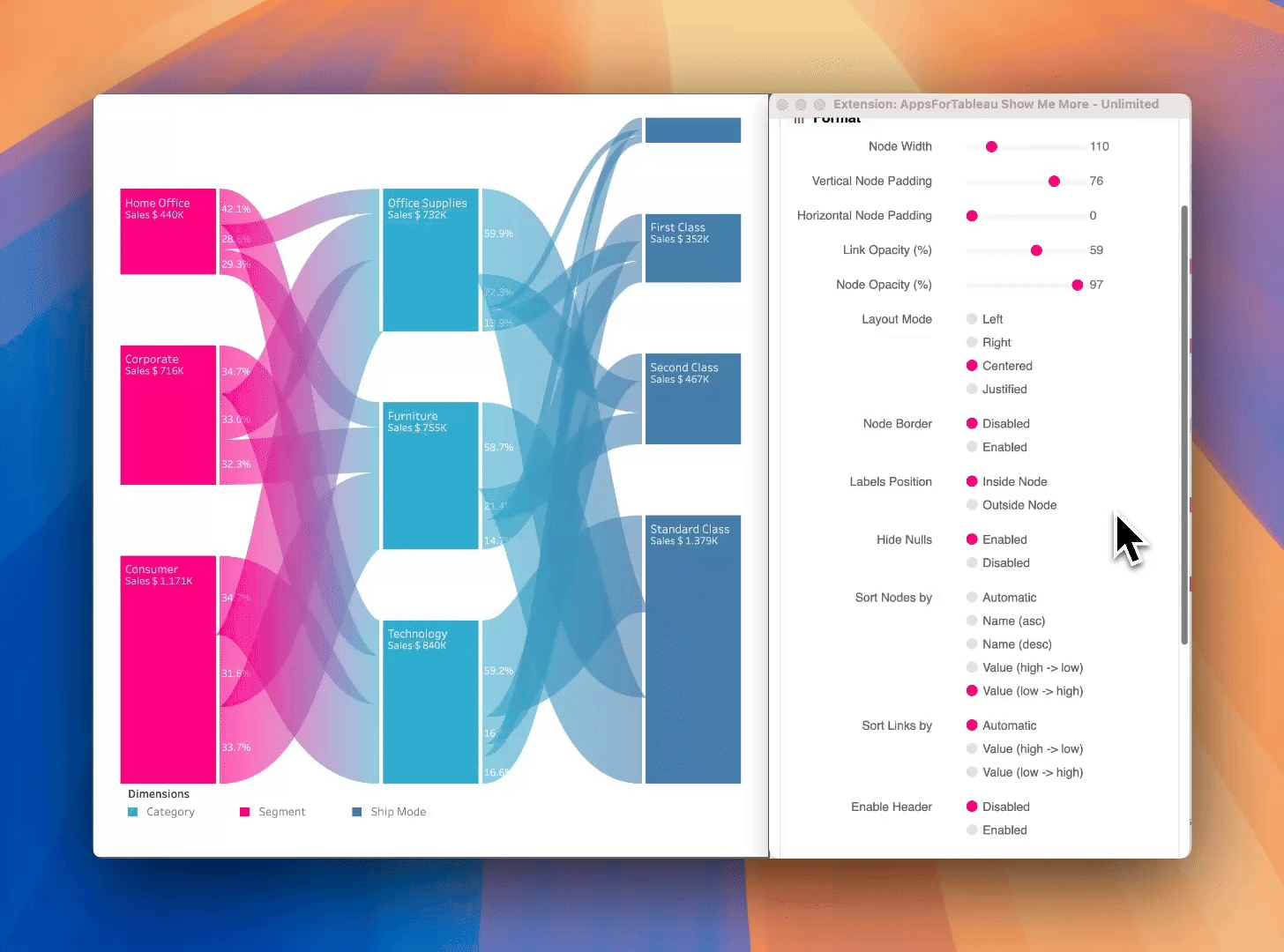
Sort Nodes by
Arrange the order of the nodes by name & value either ascending or descending. Name order can be very useful to have an easy-to-read Sankey Diagram, sorting by value may give you clearer insight into your measures. Automatic will use Sankey Diagram's internal algorithm which calculates the optimal order of nodes with the least link overlaps.

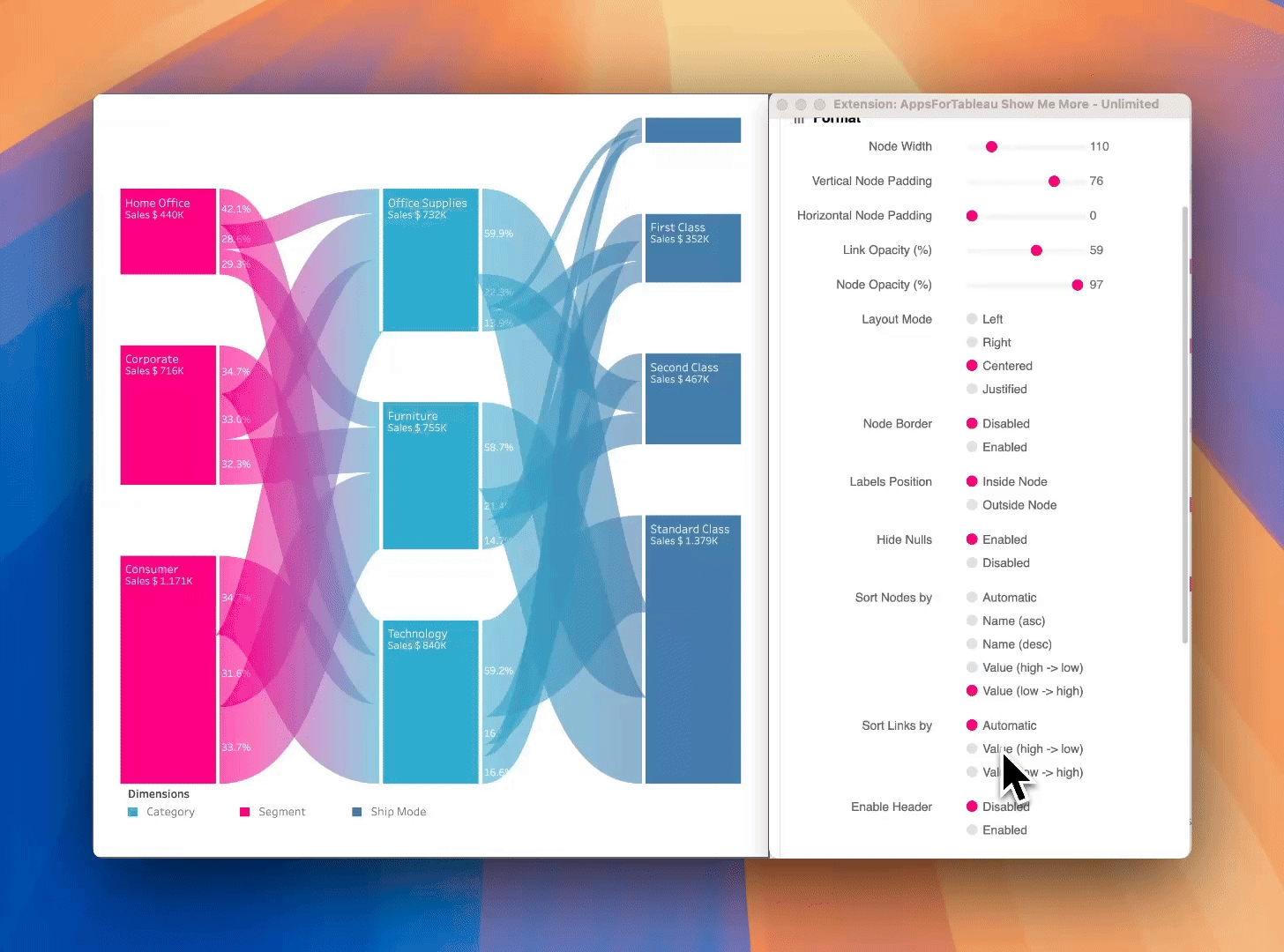
Sort Links by
Arrange the links by value. High to low or low to high. Ideal if you wish to show where most of your sales are going and to which category. Automatic will use Sankey Diagrams internal algorithm which calculates the optimal order or nodes with the least link overlaps.

Enable Header
Have the option to show the names of the levels above the Sankey Diagram. See the animated gif for an example of how it will look.

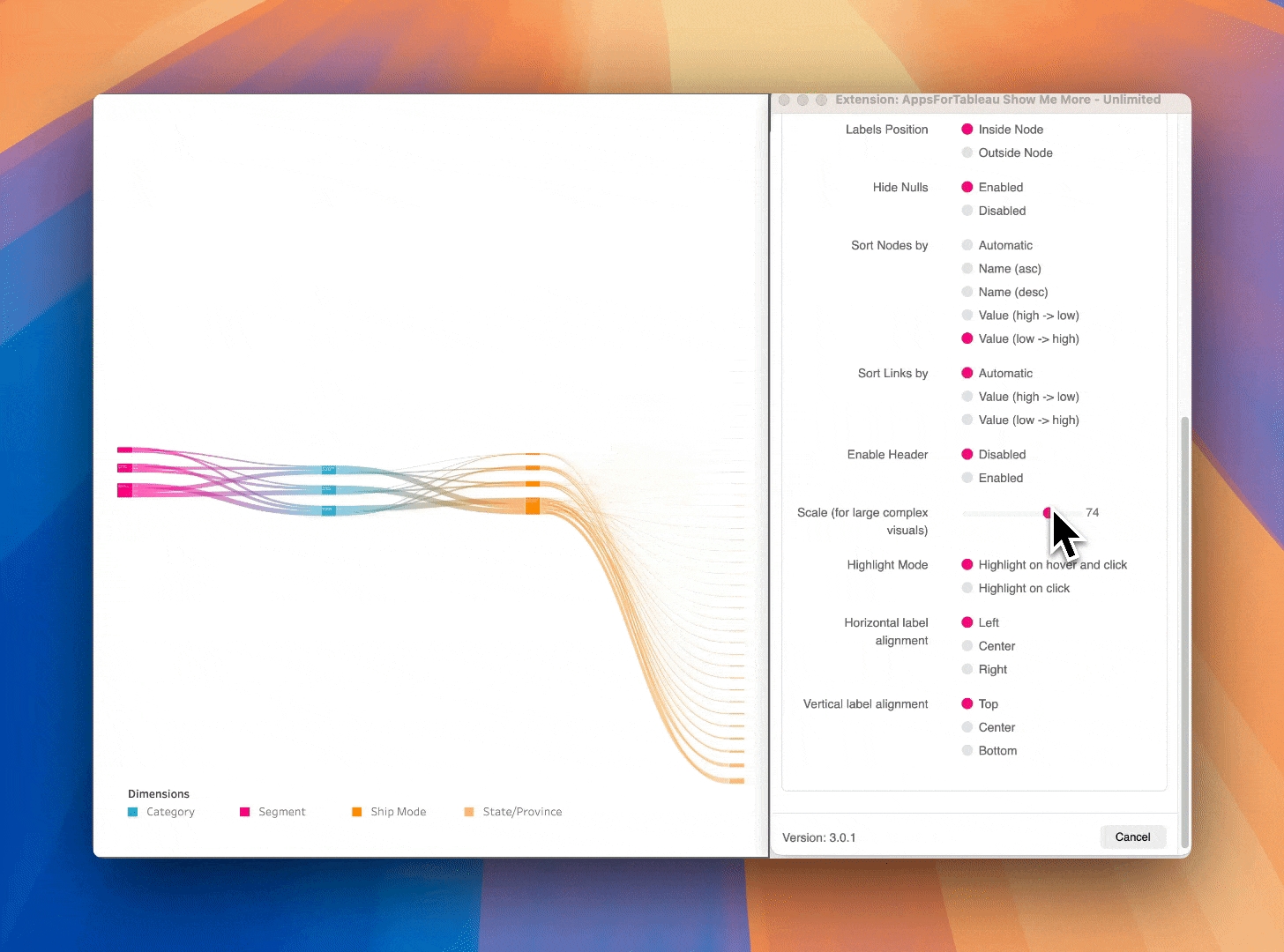
Scale
Use the scale scroll bar when you have larger and more complex tables. This will reduce the sizing of all nodes to allow your complex Sankey Diagram to fit to your dashboard.

Highlight Mode
Limit the highlighting of sections of the Sankey Diagram to only occur on click, or allow highlighting to occur on both hover or click.
Label Alignment
Configure the location of labels within the nodes. Align them right/left, up/down or centred within the node. Note: certain HTML in the node label might interfere with the alignment.