Getting started with dashboard extension
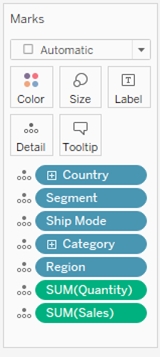
The ShowMeMore extension can connect to an existing visualization (or table) in your dashboard to retrieve the data. Best practice and performance-wise however we recommend creating a dedicated datasheet for the Sankey diagram. To create a dedicated datasheet we recommend dropping all dimensions and measures you want to use in your Sankey Diagram on the details of the marks pane. This will enable the best performance and allow dashboard actions to act on this dedicated datasheet. See the screenshot showing how our demo workbook has been set up. For tips and advice check out our BLOG.
Step 1: Drag and drop the required dimensions and measurements to the details pane. Then add the sheet to the dashboard.

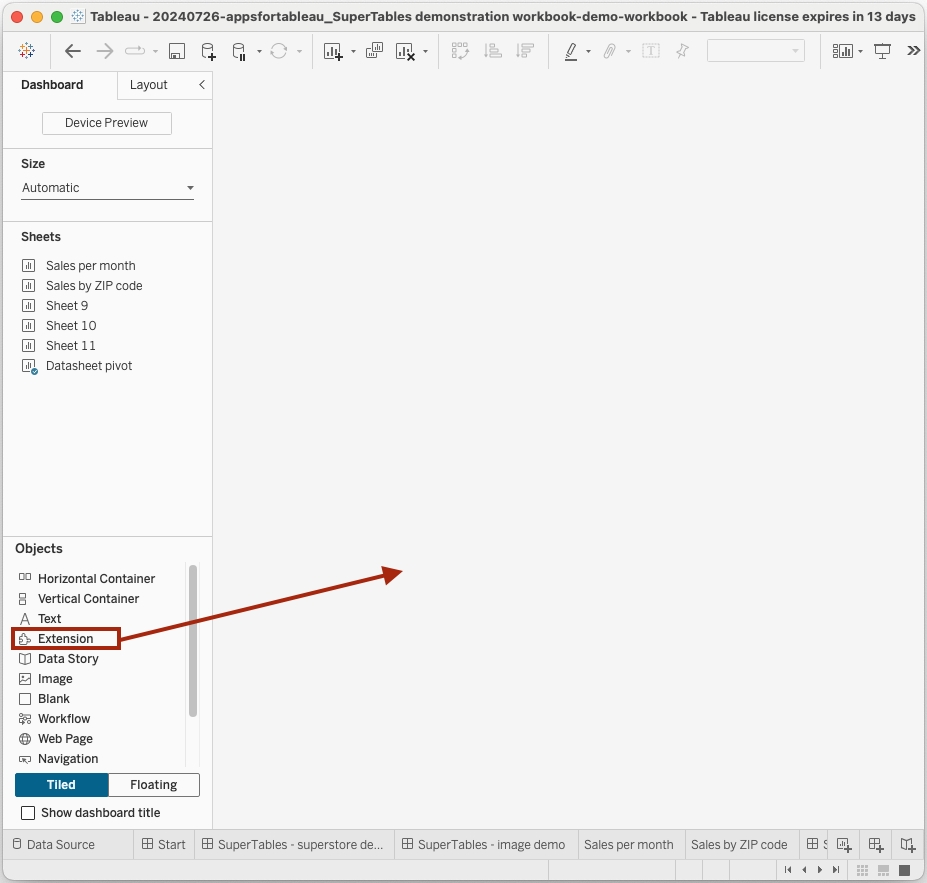
Step 2: Add the extension to the dashboard.

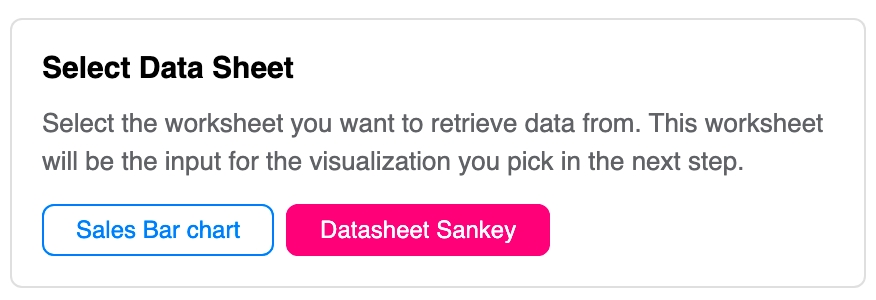
Step 3: After adding the extension to the sheet, click on the configure button. In the configuration window, first select the datasheet that contains the data required to create the visualization.

Step 4: Best practice
Please ensure that you add the datasheet to your dashboard, as the ShowMeMore extension is a Dashboard Object that retrieves data from another sheet in the dashboard. Once you've added the blue squared datasheet to your dashboard, you can hide it by turning it into a floating container and resizing the container to 1x1 pixel. Remember that the datasheet must stay on the dashboard!