Tableau Actions
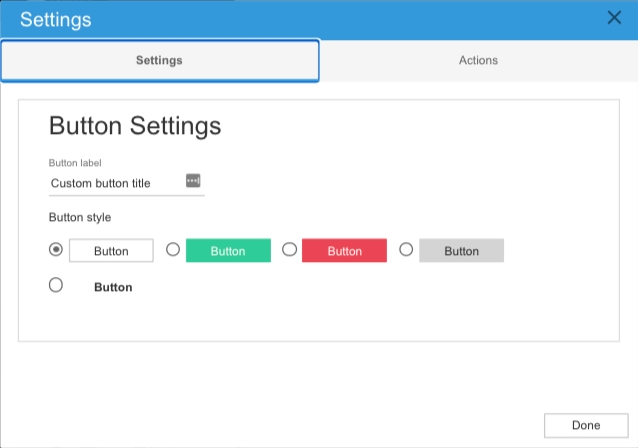
Make your story interactive by adding Tableau actions. This is the core part of this extension with which you can make your dashboard stand out. Here you can create a custom button which can be configured to trigger a specific or a series of tableau actions, like a highlight, or a filter. You can also change the visual with the help of a parameter-based switch.

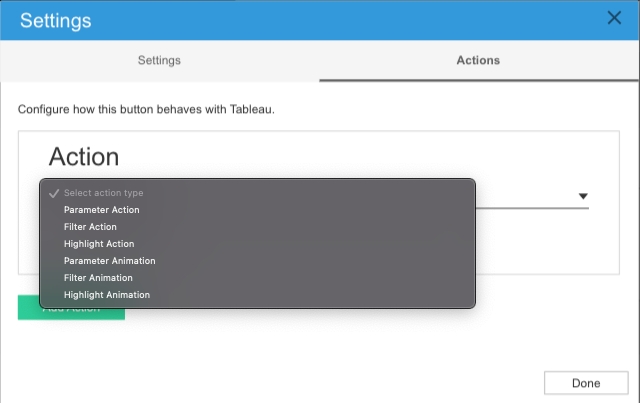
Here you can see a list of actions which you can customize. Animations are basically filter or highlight actions which is triggered on a predefined time interval.

You can also configure a tableau action on scroll without a button. If you press the hamburger menu for the sections (the blocks ) you can see a pane with a tableau action section. there you can configure similar actions scroll without the need for a button. It is also important to configure "at what time instance you want to initiate the action" if the percentage is set to 30% that means the action will execute when 30% of that section is visible on the screen.
Setting up a Tableau Action
ScrollyTelling offers various configurable tableau actions to enhance your story. The following sections help you to get started with tableau actions. The guide might not go through all the actions as the configuration part is similar. In the following sections, you can find steps to configure the parameter actions and the filter animations.
Last updated