Section configuration
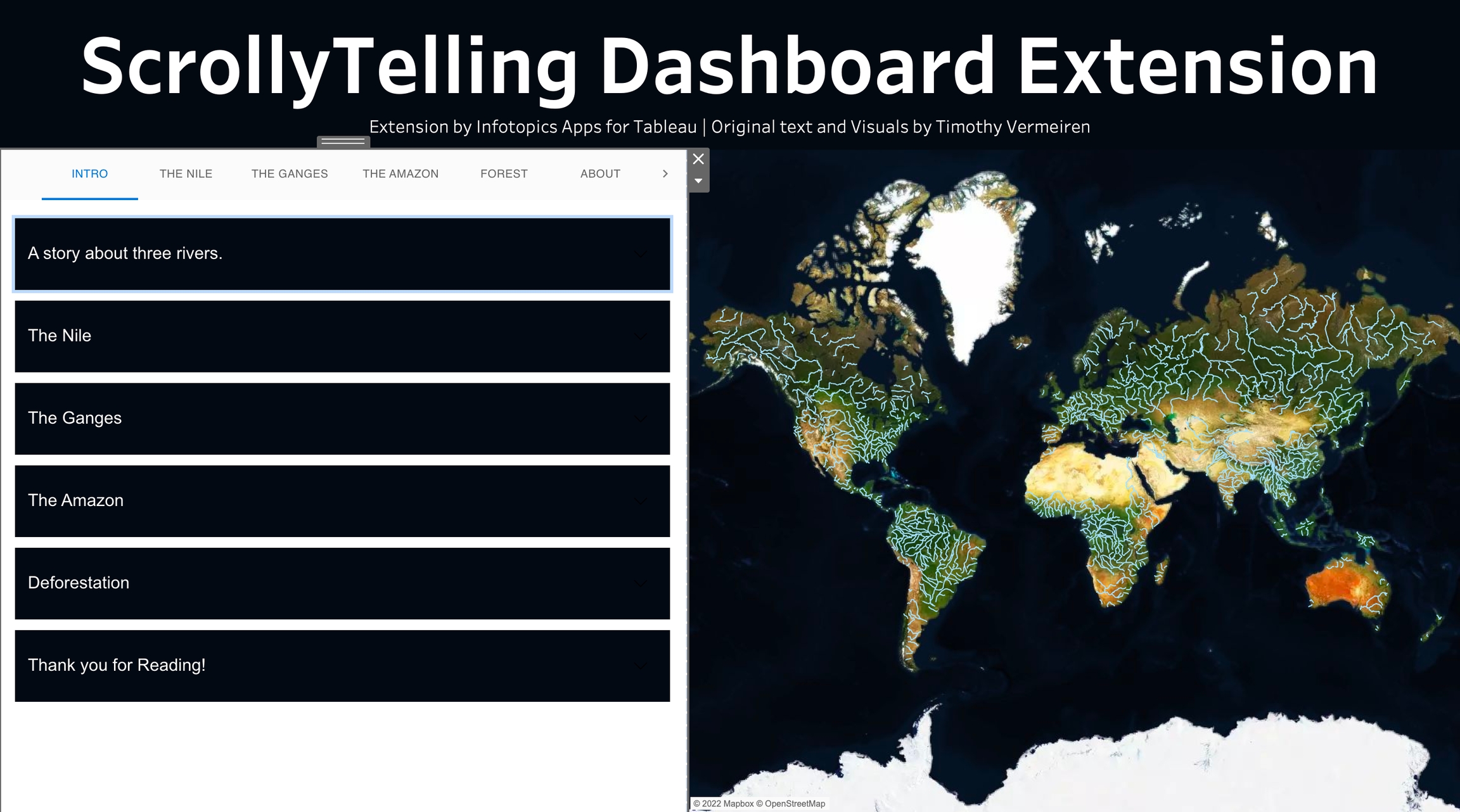
New to ScrollyTelling is Accordion sections. Accordion sections will be presented in collapsible headed sections. This allows a more condensed and details story in to a smaller area. Using the section option will give you a continuous story which can be sectioned off with H1 headers for example.
Section View
The section view will show your story as an open page, like you’d see on a website. Each section will be split with the header of the next section.

Accordion View
An accordion is a menu composed of vertically stacked headers that when opened will show your story under each header. If your story has parts that you wish to jump to, the accordion headers will make your life easier. Describe what the content on the header to easily navigate to the correct section. When opened your configured worksheets will react to your opened section.


Styling your Accordion headers
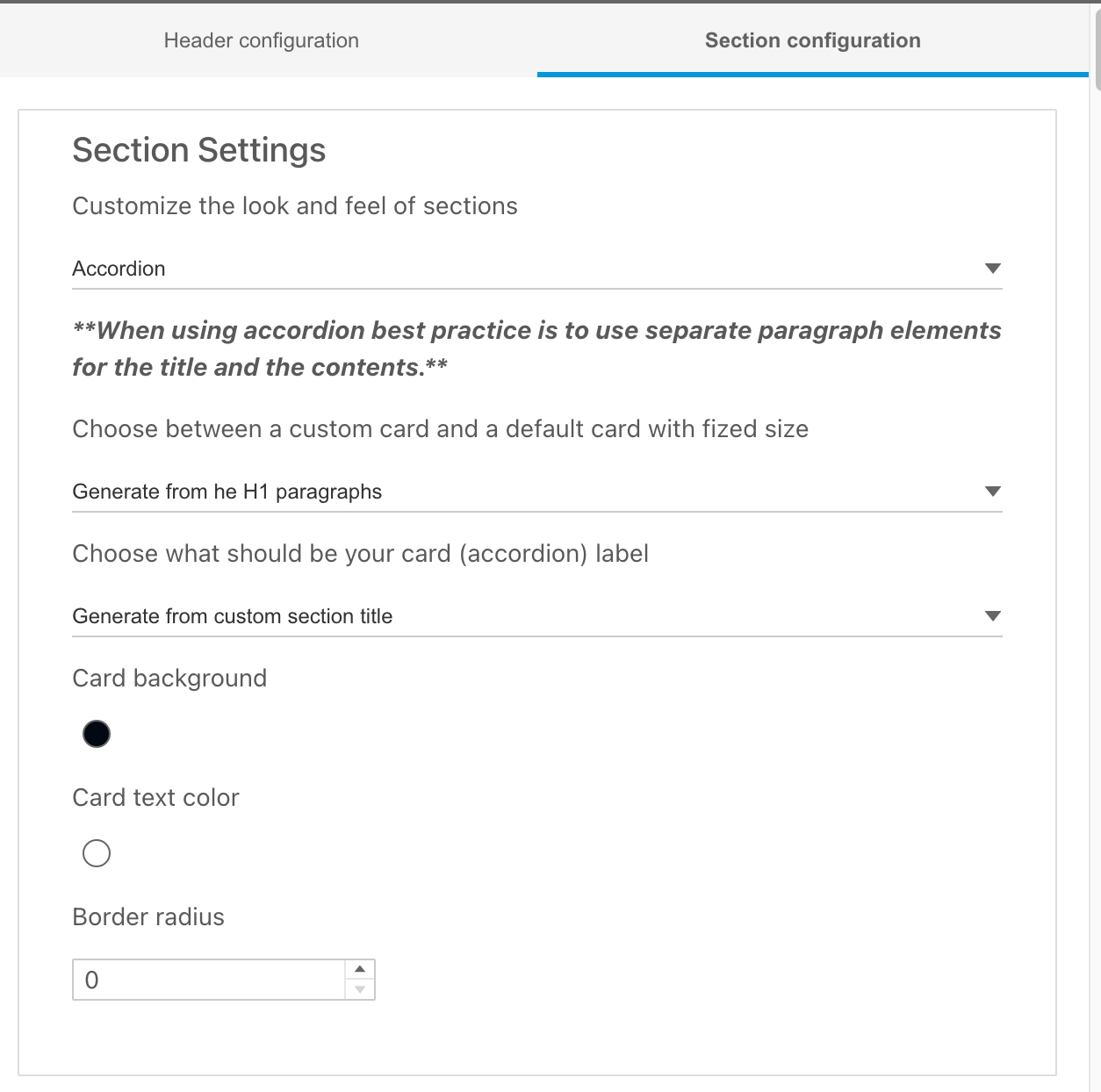
In the section configuration tab of the configuration screen, you’re able to format the headers. Decide what headers are shown and their styling.
Choose between a custom card and a default card with a fixed size
Choosing the custom card you’ll be presented with extra options to choose the text size and card size. With the default configuration (generate from H1) the accordion text will be generated from section titles with H1 tag.
Choose what should be your (accordion) label
This is where you decide what text is on the label. This can be fed from the custom section title or from the H1 paragraphs within your section already. The custom section title is the one you save in the settings while creating the sections.

Styling your Accordion headers
In the section configuration tab of the configuration screen, you’re able to format the headers. Decide what headers are shown and their styling.
Choose between a custom card and a default card with a fixed size
This is where you can decide on the size of the accordion headers. Choosing the custom card you’ll be presented with extra options to choose the text size and card size.
Choose what should be your (accordion) label
This is where you decide what text is on the label. This can be fed from the custom section title or from the H1 paragraphs within your section already.
Card Background
The card background option lets you choose the background of accordions
Card text colour
The card text colour option lets you choose accordion text colour
Border radius
The border-radius option lets you choose the accordion border-radius
Last updated